Building a Network Graph Site Index
I had a fun time this morning building a network view/graph for this site.
I’ve been wanting to walk a visual path through this notes garden for a while. Browsing posts “near” each other and finding edges that need pruning or encouragement. I imagined a networked view of posts connected by their tags/topics and sources and backlinks. I have really enjoyed the exercise of programming these notes and this site, and I want to lean into it. A new interface might produce new thinking.
After some quick research, I found the vis-network library, and it took me a couple hours this morning to put something together (source here). I had to put something together manually because this site runs on Jekyll and I couldn’t find a plugin that handled it for me.
You can see the full network view at /network (beware, it takes a few seconds to load the couple-thousand nodes and edges).
Initially, I hated how jumpy the full graph was, but I’ve now learned to love how it never quite settles down. I’ve tuned the physics engine a bit, but the constant movement kind of emulates how these all sit in my head anyway. So instead of fighting it, I’m embracing it.
So, that’s the “full garden”, but I also figured it would be nice to display a “local area network” on each post, so I whipped that up, too.

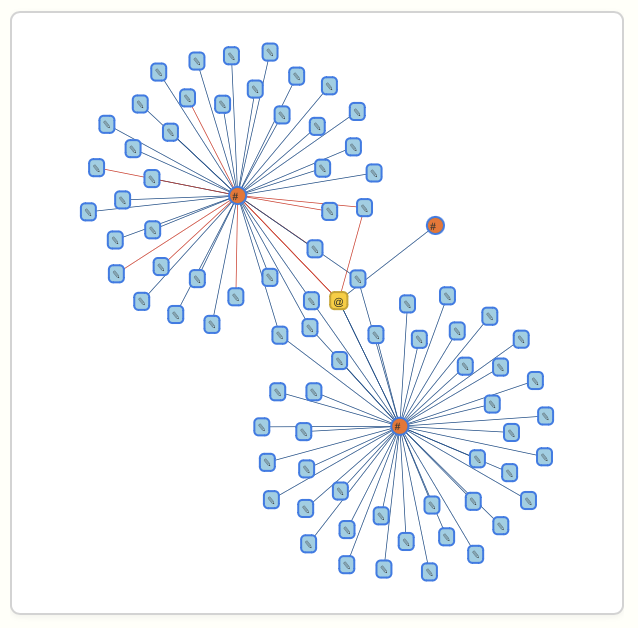
Legend
Here’s a basic legend:
- Each tag/topic is a circle node
- Each source is a circle node (orange)
- Each post is a square node (blue)
- The current page/post is the hexagon node (yellow)
- Nodes are scaled up by their number of connections
- Clicking a node or edge highlights its connected nodes
- Double-clicking a node navigates you to it
- You can scroll and pan and drag nodes around
- Nodes you have visited in this browsing session are recorded and edges you have travelled are highlighted (red)
I used the colors from Tom Sachs, because that’s fun. Initially, I had each node containing its title, but it was just way too busy, so I opted to display an icon for each and use hover/focus text to display the title.